We have
used the three terms 'Luminous', 'Stimulating and 'Motion' as inspiration for
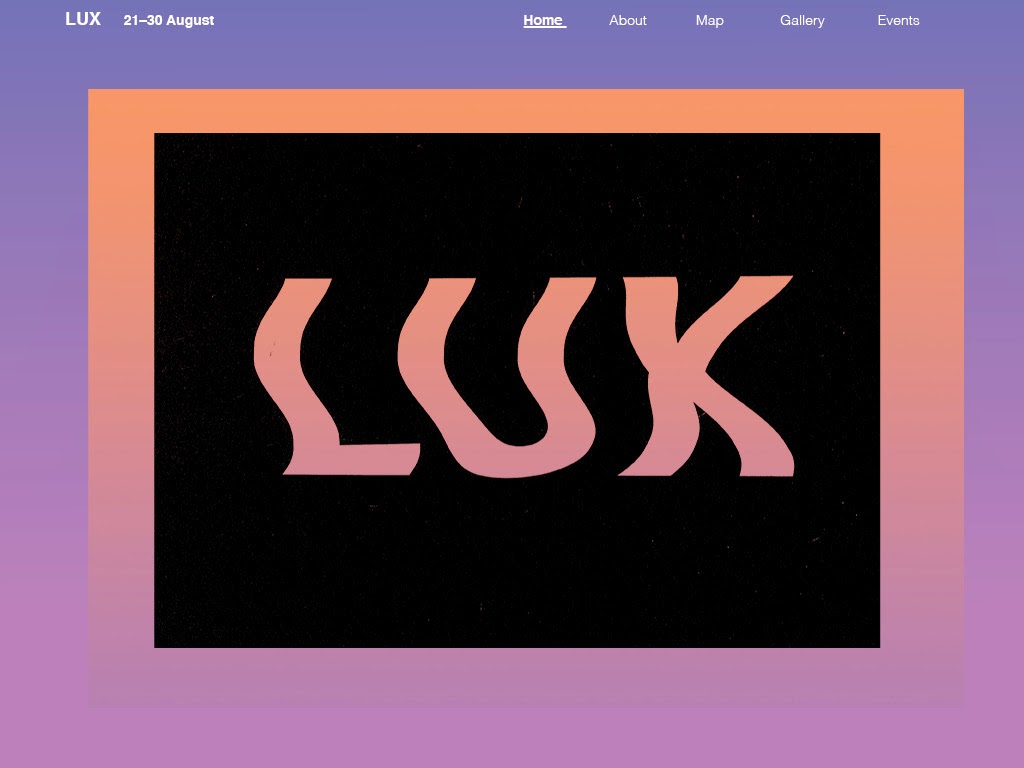
the look and feel that we wanted to portray for our website. We have
incorporated gradients consistently throughout the website from our main
inspiration of James Turell, as a way to link all web pages as well as
represent a luminous and stimulating feel. The bold type indicates which web
page you are on, making it easier to guide the user throughout the website. We
have focused on the layout and type for our website, as they are the main
elements that are consistently considered throughout the look of our website.
Motion is portrayed through the moire pattern that will in the future have a
logo placed in it that will be shown as a tracking page before the home page appears. The home page works as a long scrolling page that briefly summarises the link pages on the navigation bar, which notifies the user of all the information they will need to know about Lux. Motion is also shown on the home page when the main image constantly changes, and appeals to all of the users, as it shows interaction with children and art works, as well as art work inside and outside. The artist profile that is featured on the home page, will change artist every day a month before the Lux light festival, as a countdown before the event to create excitement.
222.357 Design Studio IIIA: Cassidy, Nick & Priscilla
Thursday 2 April 2015
final mobile
We chose this specific mobile design due to it's easy navigation. This is essentially a very simplified version of our final website, with large imagery and text so the user can easily navigate through the site. The lux logo and burger menu are fixed so that the user can easily access the menu and be reminded of the fact that they are on the Lux website
Tuesday 31 March 2015
Further refinements and tweaking final pages
- Need to make sure our grid is consistent (3 panels)
- Keep spacing the same between text and images
- Underlining needs to stay the same
- About page - unnecessary as the about information is already on the home page
- Keep usability up
Monday 30 March 2015
mobile tests
- type is hard to read – do we even need that info on the mobile home page?
- large imagery is working
- keep spacing and grid tight
- simplify right down
Saturday 28 March 2015
final moire animation
Our final animation which will play when the website starts – this will then lead onto the home page
See-saw effect gives illusion to the viewer (they won't know that its lines running into each other)
Friday 27 March 2015
Landing page concept

Using the lux images that we created on the photocopier, we placed it with a gradient using black, white and knockouts as experiments. We like the graphic impact that it has, as well as the movement, however we realise that it doesn't convey anything about a light festival and is confusing having it on the home page because it is not the lux logo.
Creating the map
Inspiration for map:
I traced the outlines of the Lux map on illustrator in order to create an accurate map:
I then included type and a gradient pathway to indicate where the Lux light works are located at. I have also used the map inspiration as a guide for the colour scheme of our map. The use of contrast helps the user to easily identify the main areas that they have to go to:
We were inspired the colour scheme of the map, and how the subtle neon graphics luminate against the grey areas. To incorporate this into our map, we are using the same grey colour scheme for the area, buildings and roads, and creating a luminous path of where the Lux light works are located at.
I traced the outlines of the Lux map on illustrator in order to create an accurate map:
I then included type and a gradient pathway to indicate where the Lux light works are located at. I have also used the map inspiration as a guide for the colour scheme of our map. The use of contrast helps the user to easily identify the main areas that they have to go to:
Subscribe to:
Posts (Atom)












